網頁在 Client-Server 架構下的設計的解題技巧
在這篇文章中,我探討了網頁在 Client-Server 架構下的設計,著重於三種主要的服務器:Web Server、Application Server 和 Database Server。這些服務器如何交互運作,不僅支援靜態和動態內容的輸出,還處理來自前端的請求並進行數據存取。通过這些基本概念的介紹,希望能幫助大家更好地理解現代網頁應用的後端架構。

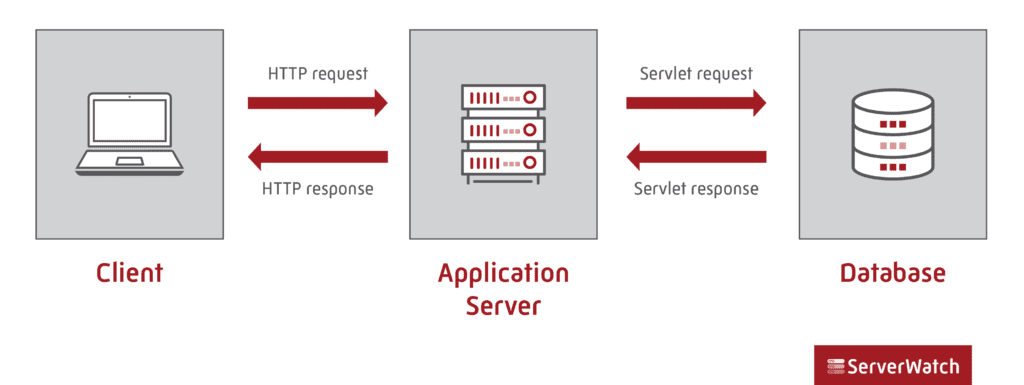
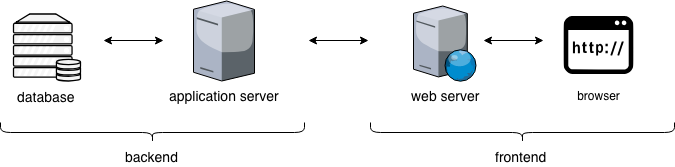
一個常見網站主要會由三種 Server 交叉運作組成
- Web Server
- 主要工作根據瀏覽器 Client 發送的請求,回傳靜態的網頁檔案(HTML pages、檔案、圖片、影片),前端寫好的程式放在這
- 隨時監聽有沒有任何瀏覽器 Client 對自己發送 request,有的話該回應什麼樣的 response
- 若在電腦 (指主機) 上執行 Apache,它會在電腦上開一個連接埠為 80,那別人 (指 Client ) 就可以透過 IP 來連接到你的電腦
- 常見的 Web Server
- 有 Apache、Ngnix
- Application Server
- 但是當使用者 Client 需要個人化結果時,又必須使用 Application Server 中的業務/商業邏輯,此時由 Web Server 跟 Application Server 發送請求,後端寫好的程式放在這
- 隨時監聽 Web Server 有沒有對自己發送 request,有的話該回應什麼樣的 response
- Web Server 和 Application Server 溝通的協定
- 是採用 HTTP 協定,使用者 Client 理論上只能透過 Web Server 與 Application Server 做溝通
- Application Server 和 Database Server 溝通的協定
- 例如 Common Gateway Interface、Java 的 Servlet,Python 的 WSGI 和 Ruby 的 Rack 2 等
- 常見的 Application Server
- 透過 Node.js、Golang 這類程式語言起的 Web Server 通常會被稱為 Application Server,如 Express
- Database Server
- Application Server 收到 Web Server 的請求在後端撰寫的程式內處理後 (業務/商業邏輯) 向 Database Server 發送需求
- 隨時監聽 Application Server 有沒有對自己發送 request,有的話該回應什麼樣的 response
※ 註:
- Web Server、Application Server、Database Server 可能被放在同一台電腦上或者不同台,在概念上我們也把這台電腦叫做 Server
- 前面提到的 Web Server、Application Server、Database Server 是指具備不同功能的程式,然而它們在不同的前後文 Context 中卻都被以 Server 指稱

圖片來源: What Is an Application Server?

圖片來源: Day 8 - 一周目- 開始玩轉後端(一)
參考資料淺談 Web Server and Application Server用 Node.js 架設 http serverPostgreSQL 教學:架設 database serverserver 是什麼?CGI是什么CGI与Servlet的区别和联系